1.jQuery简介
①.jQuery是一个兼容多浏览器的、轻量级的JavaScript库
②.jQuery是继prototype之后又一个优秀的JavaScript库,如今,jQuery已经成为最流行的JavaScript库③.jQuery,顾名思义,也就是JavaScript和查询(Query),其宗旨是
——WRITE LESS,DO MORE(少写,多做)2.jQuery的使用
①.jQuery库实际上就是一个js文件,只需要在网页中直接引入这个文件就可以了。
②.将jQuery的库文件加入
jquery-1.7.2.js
jquery-1.7.2.min.js

3.jQuery核心函数
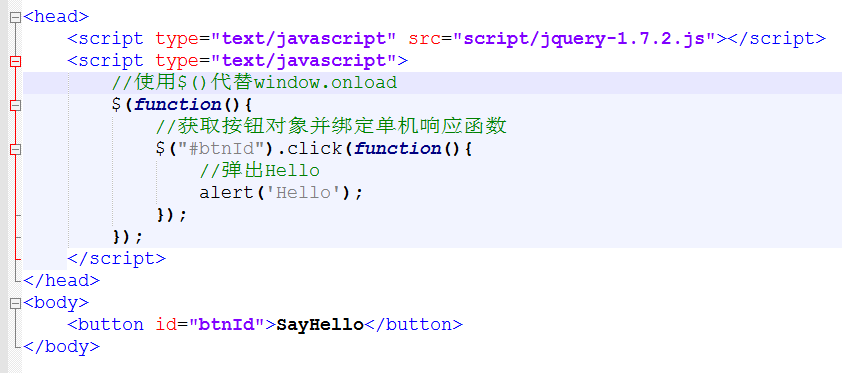
> $是jQuery中的核心函数> 核心函数是jQuery中非常重要的内容,jQuery的大部分功能都需要使用核心函数实现。> 核心函数根据实参的不同,有四种不同的用法。 ①传一个函数作为参数 例如:$(function(){}) 作用:和window.onload = function(){}类似,它会在文档加载完成之后运行。 ②传一个选择器的字符串 例如:$("#id") $(".class") 作用:可以从页面中获取指定元素的对象 ③传一段HTML代码 例如: $("<li>广州</li>") 作用:它可以根据html代码创建对象 ④传一个DOM对象 例如: $(dom对象) 作用:可以将DOM对象转换为一个jQuery对象
4.jQuery对象
①DOM对象 > 通过原生JS获取的对象是DOM对象 ②jQuery对象 > 通过jQuery包装DOM对象后产生的对象,叫做jQuery对象
>jQuery对象命名时习惯加上$作为前缀③比较 > 两种对象之间不能互相调用对方的方法 > 命名上的区别: jQuery对象命名时习惯加上$,加以区分。④jQuery对象与DOM对象之间的转换
使用jQuery核心函数包装DOM对象
例如:var $btnEle = $(btnEle)
声明一个变量指向jQuery对象,那么这个变量习惯上要以$开头
使用数组下标:$btnEle[0]
使用get(index)方法:$btnEle.get(0) jQuery对象的本质就是DOM对象的数组,所以可以通过给对象加下标的形式获取数组中的DOM对象
5.jQuery的选择器
> jQuery的最厉害的地方就是它拥有众多的选择器。
> jQuery的选择器主要是集合CSS和xPath部分语法。> 选择器可以很方便的获取到页面中元素。 ①基本选择器 $("#id") id选择器: 根据id获取指定元素 $(".class") 类选择器: 根据类名获取指定元素 $("tagName") 元素选择器: 根据标签名获取指定元素 $("*") 选择所有元素 选择器分组 $("选择器1 , 选择器2 , 选择器N")
<div>div</div>
<p class="myClass">p class="myClass"</p>
<span>span</span>
<p class="notMyClass">p class="notMyClass"</p>
jQuery 代码:
$("div,span,p.myClass") 结果:
[div,p class="myClass"
, span ] ②层级选择器
pre~siblings实例如下:
HTML 代码:
jQuery 代码:
$("form ~ input") 结果:
[ ] ③可见性选择器
代码实例: 网页显示: 当点击“显示不可见文本框时”: 隐藏的文本框显示出来。 jQuery :hidden 选择器: 显示隐藏的元素: $(":hidden").show(); 定义和用法: :hidden 选择器选取隐藏的元素。 以下几种情况的元素是隐藏元素: ① 设置为 display:none ②带有 type="hidden" 的表单元素 ③width 和 height 设置为 0 ④隐藏的父元素(这也会隐藏子元素) 注意:show()选择器对 visibility:hidden 和 opacity: 0 的元素不起作用。